Unlocking Remote Success: Your Guide to Web Development at Home
In a world where the traditional office is rapidly becoming a relic of the past, the allure of remote work has never been stronger. For many, the dream of crafting a fulfilling career from the comfort of home is not just a fantasy—it’s a tangible reality waiting to be unlocked. Among the myriad of opportunities available, web development stands out as a powerful avenue for those looking to blend creativity with technical skill. Imagine waking up, brewing your favorite coffee, and diving into a world where your ideas come to life on the screen. Whether you’re a seasoned professional or a curious beginner, the journey into web development offers endless possibilities. However, navigating this landscape can be daunting, especially with the overwhelming amount of information available online. In this guide, we’ll demystify the process of becoming a successful web developer from home. Drawing from years of experience and firsthand insights, we’ll explore the essential skills you need, the tools that can streamline your workflow, and the strategies to help you thrive in a remote environment. Together, we’ll unlock the door to your remote success, empowering you to build not just websites, but a rewarding career that fits your lifestyle. Let’s embark on this journey and transform your aspirations into reality.

Exploring the Foundations of Web Development from Home
Embarking on a journey into web development from the comfort of your home can be both exciting and daunting. Having navigated this path myself, I can attest to the transformative power of acquiring web development skills. The beauty of this field lies in its accessibility; with just a computer and an internet connection, you can start building your own projects. Here are some foundational elements to consider as you dive in:
- HTML & CSS: These are the building blocks of web development. HTML structures your content, while CSS styles it. Mastering these languages is essential for creating visually appealing websites.
- JavaScript: This programming language adds interactivity to your sites. Whether it’s a simple button click or a complex web application, JavaScript is key to enhancing user experience.
- Responsive Design: With the rise of mobile browsing, understanding how to make your websites look great on all devices is crucial. Frameworks like Bootstrap can help streamline this process.
As you progress, consider leveraging online resources and communities. Platforms like FreeCodeCamp and Codecademy offer free courses that can guide you through the learning process. Additionally, joining forums or local meetups can provide support and networking opportunities. Here’s a simple comparison of some popular learning platforms:
| Platform | Cost | Focus Area |
|---|---|---|
| FreeCodeCamp | Free | Full-Stack Development |
| Codecademy | Subscription | Interactive Learning |
| Udemy | Varies | Wide Range of Topics |

Essential Tools and Resources for Aspiring Web Developers
As you embark on your journey to becoming a web developer, having the right tools and resources at your disposal can make all the difference. From coding environments to design software, the essentials can streamline your workflow and enhance your learning experience. Here are some must-have tools that I found invaluable during my own development journey:
- Code Editors: Tools like Visual Studio Code and Sublime Text offer powerful features for writing and debugging code.
- Version Control: Familiarize yourself with Git and platforms like GitHub to manage your projects and collaborate with others.
- Design Tools: Utilize tools like Figma or Adobe Photoshop for creating stunning visuals and layouts.
- Learning Platforms: Websites like FreeCodeCamp and Udemy provide excellent courses to sharpen your skills.
In addition to these tools, consider leveraging online communities and forums where you can connect with fellow developers. Engaging with platforms like Stack Overflow and Reddit’s Web Development community can provide support and insights that are crucial for your growth. Below is a simple comparison table of some popular coding languages to help you decide which one to focus on first:
| Language | Best For | Learning Curve |
|---|---|---|
| HTML | Web Structure | Easy |
| CSS | Styling | Easy |
| JavaScript | Interactivity | Moderate |
| Python | General Purpose | Easy |

Building a Portfolio that Attracts Clients and Opportunities
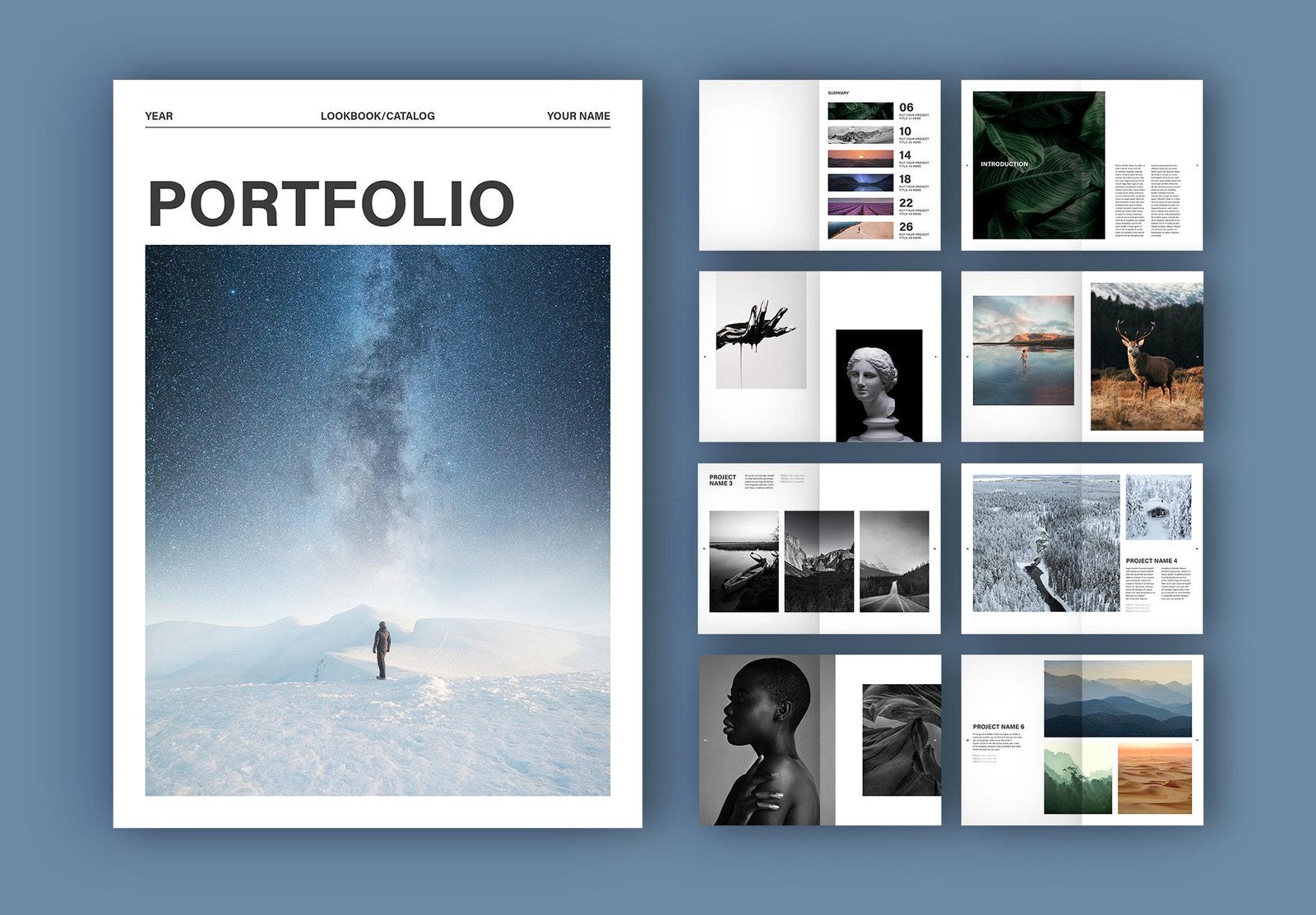
Creating a standout portfolio is essential for attracting clients and opportunities in the competitive world of web development. Your portfolio should not only showcase your technical skills but also reflect your unique style and approach to problem-solving. Start by including a variety of projects that demonstrate your versatility. Consider featuring:
- Personal Projects: Highlight any websites or applications you’ve built for fun or to solve a specific problem.
- Client Work: If you’ve done freelance projects, include them with client permission, showcasing the results and your role in the project.
- Case Studies: Provide detailed insights into your process, challenges faced, and how you overcame them, which can help potential clients understand your thought process.
Additionally, presentation matters just as much as content. Use a clean, professional layout that makes it easy for visitors to navigate through your work. Incorporate elements such as:
| Element | Description |
|---|---|
| Responsive Design | Ensure your portfolio looks great on all devices, showcasing your skills in responsive web design. |
| Clear Call-to-Action | Encourage potential clients to reach out with a prominent contact button or form. |
| Testimonials | Include feedback from past clients to build trust and credibility. |
By thoughtfully curating your portfolio and presenting it in an engaging manner, you’ll not only attract clients but also open doors to exciting opportunities in the web development field.

Navigating the Freelance Landscape: Tips for Success in Remote Work
Stepping into the freelance world can feel overwhelming, especially when you’re trying to carve out a niche in web development. From my own journey, I learned that building a strong portfolio is essential. This not only showcases your skills but also helps potential clients understand your style and expertise. Start by creating a few personal projects or offering your services at a discounted rate to friends or local businesses. This way, you can gather testimonials and real-world examples of your work. Remember, networking is equally important; connect with other freelancers and potential clients through platforms like LinkedIn or industry-specific forums. Engaging in these communities can lead to valuable opportunities and collaborations that might not be advertised elsewhere.
As you navigate the freelance landscape, it’s crucial to establish a consistent workflow that suits your lifestyle. I found that setting specific working hours and sticking to them helped me maintain a healthy work-life balance. Additionally, consider using project management tools like Trello or Asana to keep track of your tasks and deadlines. Here’s a simple table to illustrate some effective tools that can enhance your productivity:
| Tool | Purpose | Cost |
|---|---|---|
| Trello | Task Management | Free / Paid |
| Asana | Project Tracking | Free / Paid |
| Slack | Team Communication | Free / Paid |
| Figma | Design Collaboration | Free / Paid |
By leveraging these tools and maintaining a disciplined approach, you can not only enhance your productivity but also position yourself as a reliable freelancer in the competitive web development market.
In Conclusion
As we wrap up this journey into the world of web development from the comfort of your home, remember that success is not just about the skills you acquire, but also about the mindset you cultivate. Embrace the challenges, celebrate the small victories, and stay curious. The digital landscape is ever-evolving, and with each line of code you write, you’re not just building websites—you’re crafting your future. Whether you’re a seasoned developer looking to refine your skills or a newcomer eager to dive in, the key is to remain persistent and open to learning. The resources and strategies outlined in this guide are stepping stones on your path to remote success. So, take a deep breath, roll up your sleeves, and start creating. The world of web development awaits, and with dedication and creativity, you can unlock doors to opportunities that will not only enhance your career but also enrich your life. Here’s to your journey ahead—may it be filled with innovation, growth, and the freedom that comes with working on your own terms. Happy coding!